Recentemente, atualizamos nossa marca em nossas ofertas e mudamos os nomes de nossos planos de preços. Se você se inscreveu antes de 9 de agosto de 2021, clique em Planos anteriores para ver os planos aplicáveis.
Garantimos que essa alteração não afetará sua experiência com o produto e nenhuma ação é necessária de sua parte.
ÍNDICE
- Instale o Freshdesk Messaging em seu site (visitantes desconectados)
- Instale o Freshdesk Messaging no seu webapp e restaure as conversas entre os dispositivos (usuários conectados)
- Instale o Freshdesk Messaging em vários sites (mais de um site)
- Instale o Freshdesk Messaging no Squarespace
- Instale o Freshdesk Messaging em seu celular (iOS ou Android)
Instale o Freshdesk Messaging em seu site (visitantes desconectados)
É fácil instalar o widget de conversas do Freshdesk Messaging (web messenger) em seu site. Leva apenas alguns minutos e você pode começar a conversar com os visitantes do seu site (pessoas que não se conectaram).
Você pode obter o código Javascript aqui. Ou você pode usar o trecho de código abaixo.
<! - Corpo ->
<script>
function initFreshChat () {
window.fcWidget.init ({
token: "WEB_CHAT_TOKEN",
host: "https://wchat.freshchat.com"
});
}
function initialize (i, t) {var e; i.getElementById (t)? initFreshChat (): ((e = i.createElement ("script")). id = t, e.async =! 0, e.src = "https://wchat.freshchat.com/js/widget.js", e.onload = initFreshChat, i.head.appendChild (e))} função InitteCall () {inicializar (documento, "freshchat-js-sdk ")} window.addEventListener? window.addEventListener (" carregar ", iniciarCall,! 1): window.attachEvent (" carregar ", iniciarCall,! 1);
</script>
<! - Corpo ->
Observação:
Substitua 'Web Chat Token' no código acima pelo seu token Freshchat indo para Admin> Web Messenger. Cole o snippet de código em cada página do seu site onde deseja que o Freshchat apareça.
Instale o Freshdesk Messaging em seu aplicativo da web e restaure as conversas entre os dispositivos (usuários conectados)
Você pode instalar o Freshdesk Messaging em seu aplicativo da web em alguns minutos e começar a se comunicar com usuários conectados em seu site.
Você pode restaurar as conversas dos usuários conectados em seu aplicativo da web sempre que eles iniciarem uma conversa em um dispositivo ou navegador diferente. Para fazer isso, você precisa definir um ID externo exclusivo e um ID de restauração para cada usuário.
Use o seguinte trecho de código para identificar usuários conectados e restaurar conversas em navegadores e dispositivos.
function initFreshChat () {
window.fcWidget.init ({
token: "WEB_CHAT_TOKEN",
host: "WEB_CHAT_URL",
externalId: '1234567',
restoreId: restoreId? restoreId: null,
}); window.fcWidget.on ('widget: carregado', function () {
window.fcWidget.user.get (function (resp) {
var status = resp && resp.status,
dados = resp && resp.data;
if (status! == 200) {
window.fcWidget.user.setProperties ({
firstName: "John", // primeiro nome do usuário
lastName: "Doe", // sobrenome do usuário
email: "[email protected]", // endereço de e-mail do usuário
telefone: "8668323090", // número de telefone sem código do país
phoneCountryCode: "+1", // código do país do telefone
plan: "Estate", // meta propriedade 1 do usuário
status: "Ativo", // meta propriedade 2 do usuário
"Último pagamento": "12 de agosto" // meta propriedade do usuário 3
});
window.fcWidget.on ('usuário: criado', função (resp) {
var status = resp && resp.status,
dados = resp && resp.data;
if (status === 200) {
if (data.restoreId) {
// Atualize restoreId em seu banco de dados
}
}
});
}
});
});
}
function initialize (i, t) {var e; i.getElementById (t)? initFreshChat (): ((e = i.createElement ("script")). id = t, e.async =! 0, e.src = "WEB_CHAT_URL / js / widget.js", e.onload = initFreshChat, i.head.appendChild (e))} função InitteCall () {initialize (document, "freshchat-js-sdk")} window.addEventListener? Janela .addEventListener ("carregar", iniciarCall,! 1): window.attachEvent ("carregar", iniciarCall,! 1);
<! - Corpo ->
<! - Corpo ->- ID externo - deve ser exclusivo para cada usuário conectado. Essas informações devem ser passadas para o Freshdesk Messaging por você. Por exemplo, o ID de e-mail de um usuário pode ser seu ID externo.
- Restaurar ID - Será criado pelo Freshdesk Messaging quando um usuário conectado (a partir do seu aplicativo da web) iniciar uma conversa no Freshdesk Messaging pela primeira vez. O ID de restauração também é exclusivo para cada usuário. Este ID será passado para o seu site a partir do Freshdesk Messaging na função de retorno de chamada de criação de usuário. Você precisa armazenar este ID em seu banco de dados.
Na próxima vez que o mesmo usuário iniciar uma conversa por meio do Freshdesk Messaging, de um navegador ou aplicativo diferente, este ID de restauração, junto com o ID externo, deve ser passado de seu lado para o Freshdesk Messaging para que a conversa do usuário seja restaurada. Caso contrário, cada conversa iniciada pelo usuário em uma nova / nova sessão do navegador criará um novo usuário e o histórico da conversa será perdido.
Observação: substitua 'Web Chat Token' no código acima pelo token do Freshdesk Messaging acessando Admin> Web Messenger.
Substitua os valores do usuário por seus marcadores.
Cole o snippet de código em cada página do seu site onde deseja que o Freshdesk Messaging apareça.
Instale o Freshdesk Messaging em vários sites (mais de um site)
Se você tiver vários sites, ainda poderá usar uma conta do Freshdesk Messaging em todos esses sites para interagir com seus clientes e visitantes do site.
Tudo o que você precisa fazer é definir uma ID de site exclusiva , enquanto adiciona o código de instalação do Freshdesk Messaging a esses sites, para diferenciar usuários e conversas entre os sites.
<! - Corpo ->
<script>
function initFreshChat () {
window.fcWidget.init ({
token: "WEB_CHAT_TOKEN",
host: "https://wchat.freshchat.com",
siteId: "UNIQUE_SITE_ID"
});
}
function initialize (i, t) {var e; i.getElementById (t)? initFreshChat (): ((e = i.createElement ("script")). id = t, e.async =! 0, e.src = "https://wchat.freshchat.com/js/widget.js", e.onload = initFreshChat, i.head.appendChild (e))} função InitteCall () {inicializar (documento, "freshchat-js-sdk ")} window.addEventListener? window.addEventListener (" carregar ", iniciarCall,! 1): window.attachEvent (" carregar ", iniciarCall,! 1);
</script>
<! - Corpo ->
Instale o Freshdesk Messaging (Freshchat) no seu site WordPress
Você pode instalar o Freshdesk Messaging (Freshchat) em seu site WordPress com algumas etapas fáceis e começar a interagir com clientes e visitantes.
1. Faça login em sua conta do WordPress. Vá para Plugins> Adicionar Novo.

2. Pesquise o plugin Freshchat> Instalar> Ativar.

Agora você pode encontrar o plugin Freshchat no painel lateral.
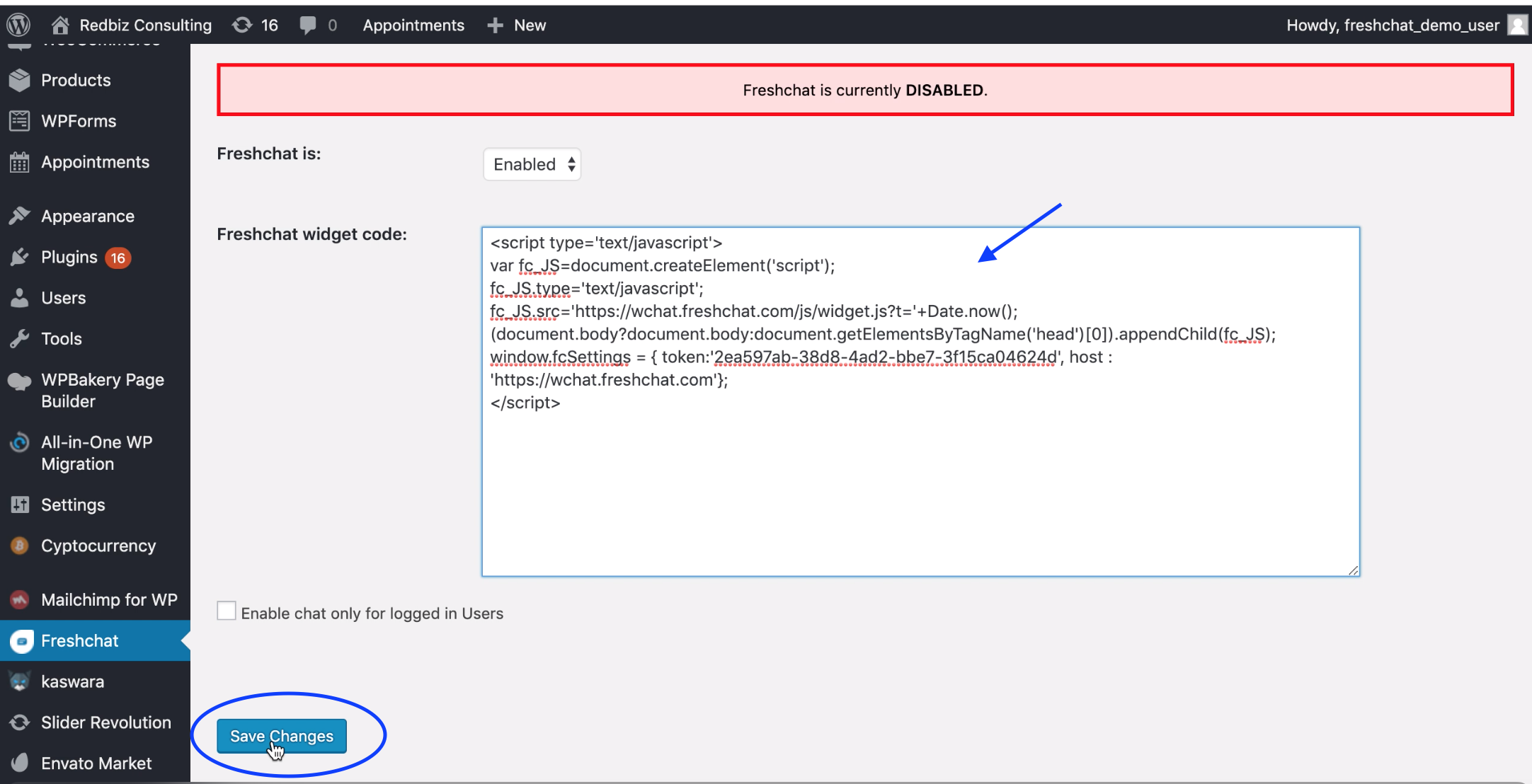
3. Clique em Freshchat e selecione Ativado no menu suspenso.


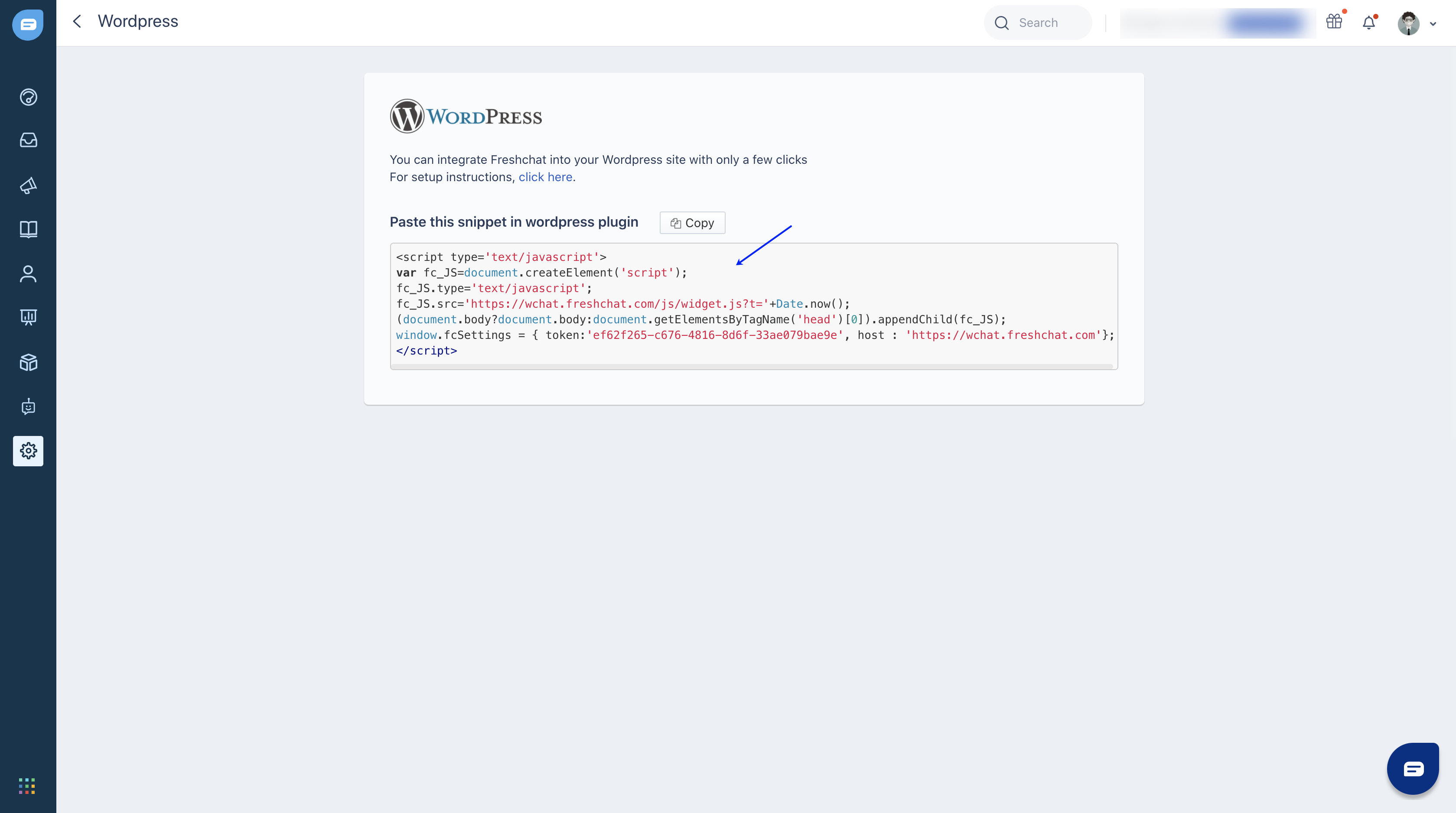
4. Cole este código no WordPress e salve as alterações.

Instale Freshdesk Messaging (Freshchat) em seu site Shopify
Instalar o Freshdesk Messaging (Freshchat) no seu site Shopify é muito fácil.
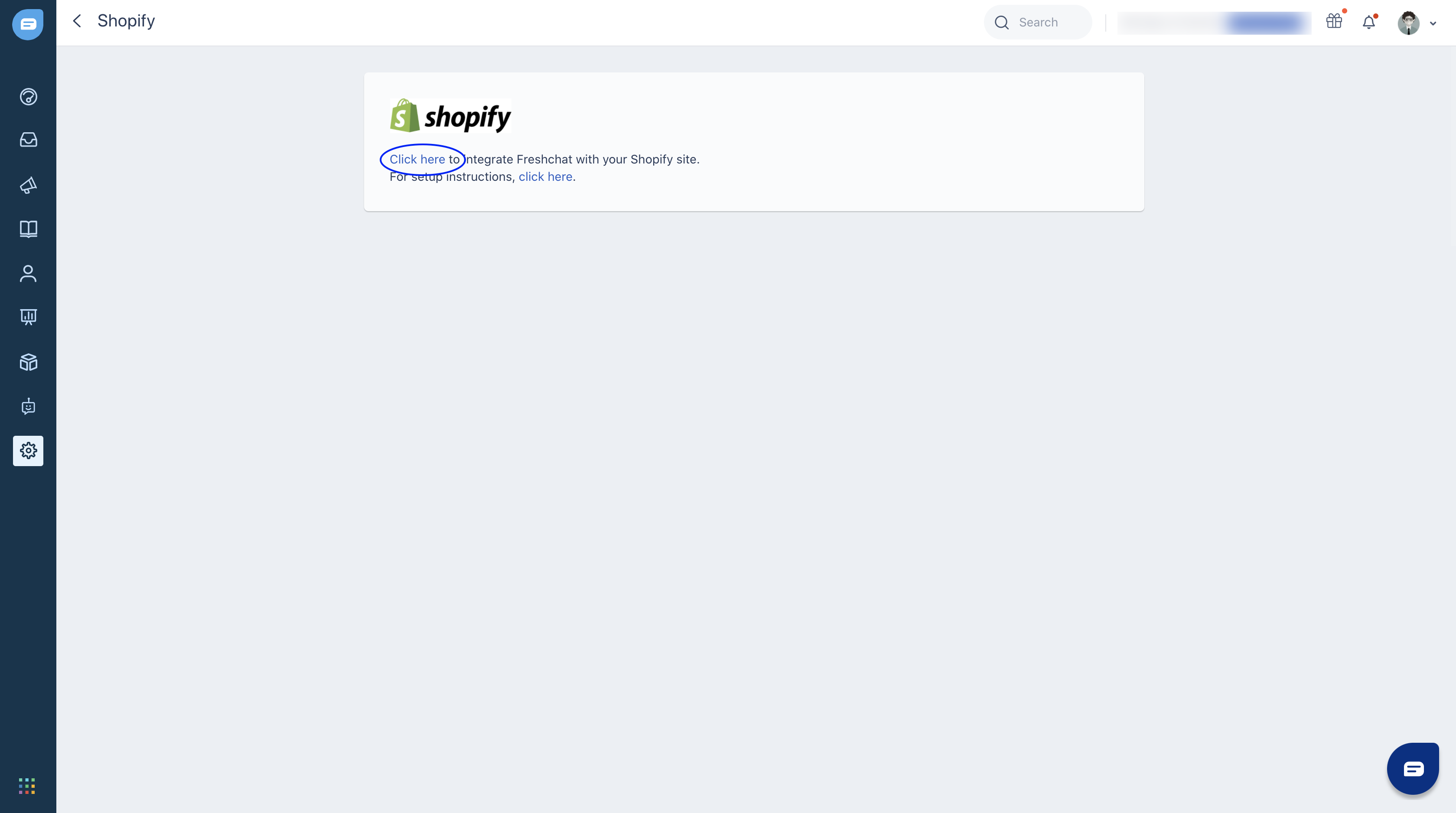
1. Faça login em sua conta Freshchat. Vá para Admin> Integrações> Shopify e clique em 'Clique aqui'.

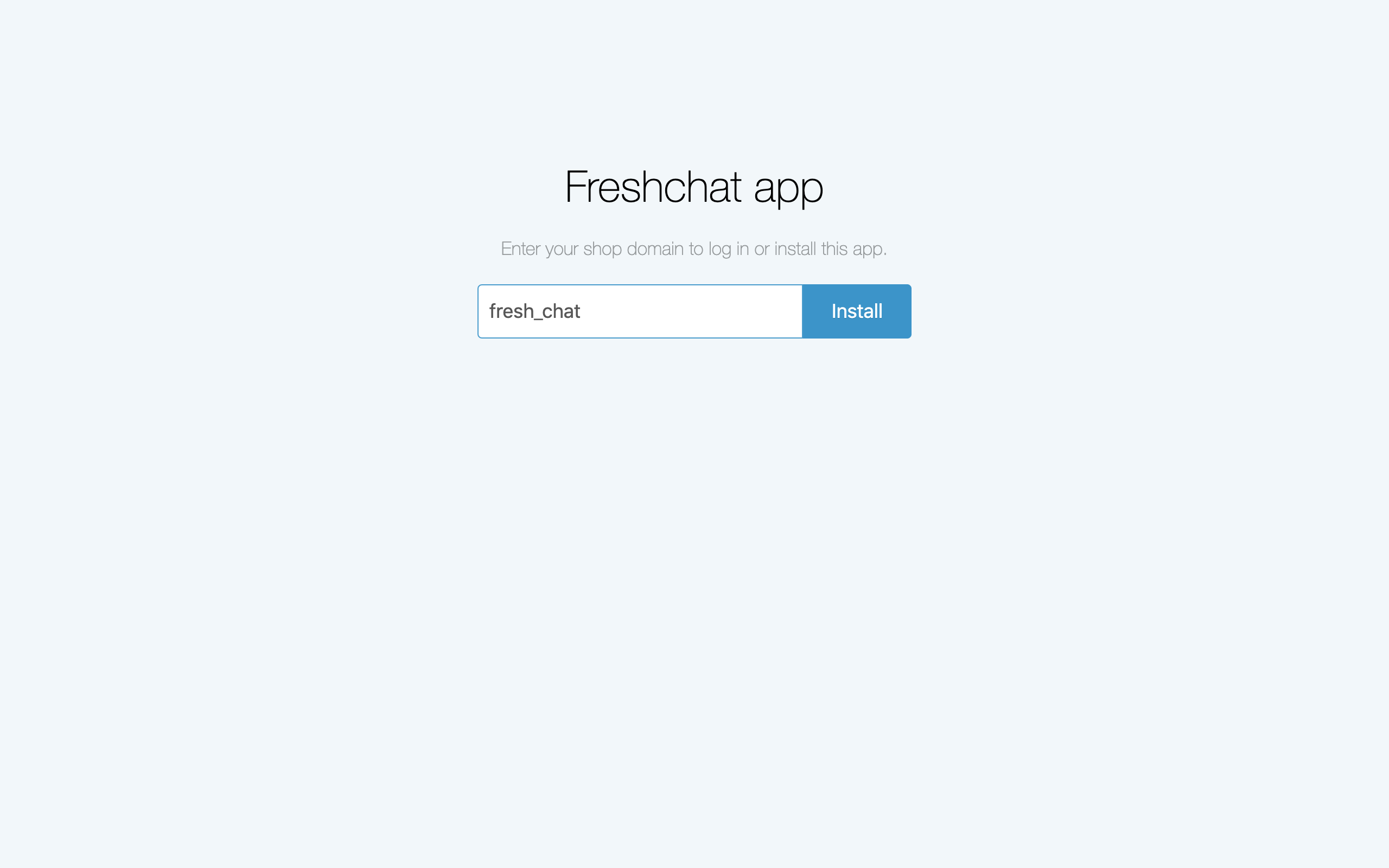
2. Você será direcionado para shopify.freshchat.com. Aqui, digite seu nome de domínio do shopify e clique em Instalar.

3. Você será redirecionado para sua conta do Shopify se já estiver logado.
4. Clique em Instalar aplicativo> insira seu token do Freshchat > Salvar.

Você pode encontrar seu token do Freshchat acessando Admin> Web Messenger> Etapa 2.
Sua integração agora está completa.
Instale o Freshdesk Messaging (Freshchat) no Squarespace
Você pode instalar o Freshchat em seu site Squarespace e começar a se comunicar com seus visitantes e visitantes.
Faça login em sua conta do Squarespace. Vá para Admin> Avançado> Injeção de código.
Cole o trecho de código abaixo na seção Cabeçalho.
<script>
function initFreshChat () {
window.fcWidget.init ({
token: "WEB_CHAT_TOKEN",
host: "https://wchat.freshchat.com"
});
}
function initialize (i, t) {var e; i.getElementById (t)? initFreshChat (): ((e = i.createElement ("script")). id = t, e.async =! 0, e.src = "https://wchat.freshchat.com/js/widget.js", e.onload = initFreshChat, i.head.appendChild (e))} função InitteCall () {inicializar (documento, "freshchat-js-sdk ")} window.addEventListener? window.addEventListener (" carregar ", iniciarCall,! 1): window.attachEvent (" carregar ", iniciarCall,! 1);
</script>

Nota: Substitua 'token webchat' no código acima pelo token Freshchat e clique em Salvar. Você pode encontrá-lo aqui ou acessando Admin> Web Messenger.
Instale o Freshdesk Messaging em seu celular (iOS ou Android)
Você pode oferecer suporte aos seus clientes em qualquer lugar com o aplicativo Freshchat para iOS e Android . Seus agentes podem continuar conversando com os clientes, mesmo quando eles estão longe de suas mesas.
Com o aplicativo móvel Freshdesk Messaging, seus agentes podem fazer quase tudo o que podem fazer no aplicativo da web Freshchat.
Continuar conversas: visualize, responda, atribua e gerencie conversas de qualquer lugar, a qualquer hora.
Saiba com quem você está falando: tenha acesso ao perfil do visitante com detalhes como informações de contato, cronograma de eventos e histórico de uso para ter conversas contextuais.
Nunca perca uma mensagem - com notificações push, seja notificado quando um usuário responder ou entrar em contato com você. Fique por dentro das mensagens mesmo quando não estiver dentro do aplicativo.
Você também pode instalar o Freshdesk Messaging em seu aplicativo móvel ou interagir com os clientes por meio de aplicativos de mensagens populares como WhatsApp e iMessage (Apple Business Chat).